Core Web Vitals چیست؟ نحوه بهینه سازی آن چگونه است؟
Core Web Vitals مجموعهای از سه معیار کلیدی است که گوگل برای ارزیابی کیفیت صفحات وب و رتبهبندی آنها استفاده میکند. این معیارها به عنوان مهمترین فاکتورها در بهینهسازی سایت و سئو به شمار میروند و توجه به آنها از اهمیت ویژهای برخوردار است. بهینهسازی این معیارها باید در اولویت استراتژیهای سئو قرار گیرد.
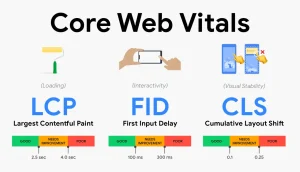
این سه معیار شامل:
- بزرگترین رنگ محتوایی (LCP): اندازهگیری زمان بارگذاری محتوای اصلی صفحه.
- تاخیر ورودی اول (FID): ارزیابی سرعت تعامل و واکنش صفحه به اقدامات کاربر.
- تغییر چیدمان تجمعی (CLS): سنجش میزان تغییرات بصری ناگهانی در صفحه که میتواند بر تجربه کاربری تاثیر بگذارد.
این معیارها به ترتیب برای اندازهگیری سرعت بارگذاری، تعامل با صفحه و ثبات بصری آن طراحی شدهاند. بهبود این فاکتورها به ارتقای تجربه کاربری و در نتیجه بهبود رتبهبندی سایت در نتایج جستجو کمک میکند. لذا، آشنایی با Core Web Vitals و بهینهسازی آنها، جزء اصلی استراتژیهای سئو به شمار میآید.
انواع معیارهای Core Web Vitals
معیارهای Core Web Vitals مجموعهای از عوامل کلیدی هستند که به طور مستقیم بر تجربه کاربری تأثیر میگذارند. این معیارها شامل سه عنصر اصلی هستند که به تحلیل کیفیت صفحات وب کمک میکنند:
-
معیار بزرگترین رنگ محتوایی (LCP):
این معیار به ارزیابی زمان بارگذاری بزرگترین عنصر محتوایی در صفحه میپردازد. به عبارت دیگر، LCP زمان لازم برای بارگذاری کامل عنصر اصلی صفحه—مانند یک ویدیو یا تصویر بزرگ—را اندازهگیری میکند. طبق استانداردهای گوگل، این زمان باید کمتر از دو و نیم ثانیه باشد تا تجربه کاربری مطلوبی ارائه شود.
-
تغییر چیدمان تجمعی (CLS):
CLS میزان تغییرات بصری ناگهانی در صفحه را اندازهگیری میکند که ممکن است در حین بارگذاری صفحه رخ دهد. برای تضمین یک تجربه کاربری خوب، این معیار باید کمتر از 0.1 باشد تا از تغییرات مزاحم در چیدمان صفحه جلوگیری شود.
-
تاخیر ورودی اول (FID):
این معیار زمان پاسخگویی اولین تعامل کاربر—مانند کلیک بر روی یک دکمه یا لینک—را اندازهگیری میکند. به منظور بهبود تجربه کاربری، زمان FID باید کمتر از 100 میلیثانیه باشد.
معیار Interaction to Next Paint (INP):
معیار چهارمی به نام Interaction to Next Paint (INP) نیز وجود دارد که گوگل اعلام کرده است از مارس 2024 جایگزین FID خواهد شد. INP زمان واکنش به تعاملات کاربر و نمایش بعدی محتوا را اندازهگیری میکند و برای بهبود تجربه کاربری، این زمان باید 200 میلیثانیه یا کمتر باشد.
با بهینهسازی این معیارها، میتوان بهبود قابل توجهی در تجربه کاربری و عملکرد صفحات وب ایجاد کرد.
چرا Core Web Vitals اهمیت دارند؟
برای سئوکاران تازهکار، درک اهمیت معیارهای Core Web Vitals سوالی رایج است. گوگل از این معیارها برای ارزیابی تجربه کاربری صفحات وب استفاده میکند. بهبود تجربه کاربر شامل مجموعهای از عوامل است که میتواند بهطور قابل توجهی بر عملکرد وبسایت تأثیر بگذارد. این عوامل شامل موارد زیر هستند:
– بهینهسازی HTTPS: اطمینان از امنیت دادهها و ارتباطات.
– سازگاری با موبایل: بهینهسازی صفحات برای دستگاههای موبایل.
– عدم وجود پاپآپهای مزاحم: جلوگیری از نمایش پاپآپهای مزاحم در طول مرور.
– مرور ایمن: تضمین امنیت و حفاظت از کاربران در سایت.
Core Web Vitals به طور خاص بر تجربه کاربری تمرکز دارد و از نظر گوگل، رضایت کاربران از اهمیت بالایی برخوردار است. به همین دلیل، سایتها باید تلاش کنند تا نظر مثبت کاربران را جلب کنند. با این حال، بهبود تجربه کاربری تنها یکی از عوامل در کسب رتبههای برتر در نتایج جستجوی گوگل است. این معیارها بخشی از مجموعهای بزرگتر از ۲۰۰ عامل هستند که در رتبهبندی صفحات موثرند.
بنابراین، علاوه بر بهینهسازی معیارهای Core Web Vitals، توجه به سایر تکنیکها و استراتژیها نیز ضروری است. گوگل به سایتها زمان داده تا بهبودهای لازم را در این معیارها انجام دهند.

بزرگترین رنگ محتوایی (Largest Contentful Paint – LCP) چیست؟
معیار LCP به مدت زمانی که طول میکشد تا بزرگترین عنصر محتوایی صفحه بارگذاری شود، اشاره دارد. این معیار نشاندهنده زمان بین کلیک بر روی لینک و نمایش محتوای اصلی صفحه است. برخلاف سایر معیارهای سرعت صفحه که صرفاً زمان باز شدن صفحه را اندازهگیری میکنند، LCP بر زمان بارگذاری محتوای اصلی تمرکز دارد.
برای تعامل کاربران با صفحات سایت، آنها باید بتوانند محتوای صفحه را مشاهده کنند. ابزارهایی مانند Google PageSpeed Insights و Website Checker میتوانند برای اندازهگیری این معیار استفاده شوند. بهینهسازی LCP ممکن است چالشبرانگیز باشد، به خصوص برای سایتهایی با صفحات طولانی و محتوای پیچیده، شامل تصاویر، ویدیوها، اینفوگرافیکها و پادکستها. بهینهسازی این معیار به این معنی است که تمامی محتوای صفحه باید در کمتر از دو و نیم ثانیه بارگذاری و قابل مشاهده باشد، تا تجربه کاربری مطلوبی ارائه شود.
روشهای بهبود LCP
برای بهبود معیار بزرگترین رنگ محتوایی (LCP)، میتوانید از چندین روش ساده استفاده کنید:
- حذف اسکریپتهای غیرضروری: تحقیقات نشان دادهاند که هر اسکریپت غیرضروری میتواند سرعت بارگذاری صفحه را تا ۳۴ میلیثانیه کاهش دهد. بنابراین، حذف اسکریپتهای غیرضروری میتواند تاثیر مثبتی بر LCP داشته باشد.
- تنظیم بارگذاری تنبل (Lazy Loading): با استفاده از بارگذاری تنبل، تصاویر و سایر عناصر فقط زمانی دانلود میشوند که کاربر به آنها نیاز دارد. این کار میتواند سرعت بارگذاری صفحه را بهبود بخشد و از بارگذاری همزمان تمام محتوا جلوگیری کند.
- حذف عناصر بزرگ صفحه: ابزارهایی مانند Google PageSpeed Insights میتوانند به شناسایی و حذف عناصر بزرگ و کند کننده سرعت صفحه کمک کنند. این ابزارها قادرند بخشهای مختلف صفحه را بررسی کرده و عناصری که باعث کاهش سرعت بارگذاری میشوند را شناسایی کنند.
بهبود تاخیر ورودی اول (FID)
معیار تاخیر ورودی اول (FID) برای اندازهگیری زمان پاسخگویی به اولین تعاملات کاربر با صفحه است. این تعاملات میتواند شامل کلیک بر روی لینکها، انتخاب گزینهها از منوها یا وارد کردن دادهها در فرمها باشد. FID نشاندهنده زمان بین ورود کاربر به صفحه و اولین تعامل واقعی با آن است.
برای بهبود FID، میتوانید از روشهای زیر استفاده کنید:
- به حداقل رساندن یا به تعویق انداختن جاوا اسکریپت: استفاده کمتر از جاوا اسکریپت یا به تعویق انداختن بارگذاری آن میتواند به کاهش FID کمک کند. این اقدام باعث میشود که صفحه سریعتر به تعاملات کاربر پاسخ دهد.
- حذف اسکریپتهای غیرضروری: اسکریپتهای غیرضروری میتوانند به تاخیر در پاسخگویی به تعاملات کاربران منجر شوند. بنابراین، بهتر است این اسکریپتها را حذف کنید.
- استفاده از کش مرورگر: استفاده از کش مرورگر میتواند سرعت بارگذاری صفحه را افزایش دهد و به مرورگر کمک کند تا جاوا اسکریپت را سریعتر بارگذاری کند، که در نتیجه به کاهش FID کمک میکند.
بهبود تغییر چیدمان تجمعی (CLS)
معیار تغییر چیدمان تجمعی (CLS) میزان پایداری صفحه هنگام بارگذاری را اندازهگیری میکند. این معیار به بررسی میزان جابجایی عناصر صفحه—مانند تصاویر، ویدیوها و بنرهای تبلیغاتی—میپردازد. هرچه مقدار CLS بیشتر باشد، به معنی تجربه کاربری نامطلوبتر است، زیرا عناصر در حال جابجایی میتوانند کاربر را دچار سردرگمی کنند.
برای بهبود CLS، میتوانید از روشهای زیر استفاده کنید:
- تنظیم ابعاد مشخص برای رسانهها: با تعیین ابعاد ثابت برای تصاویر، ویدیوها و سایر رسانهها، از جابجایی ناگهانی عناصر در صفحه جلوگیری کنید. این کار باعث میشود که مکانهای مشخص برای این عناصر در نظر گرفته شود.
- تخصیص فضای مشخص برای عناصر تبلیغاتی: تبلیغات و بنرها باید در فضاهای مشخصی قرار گیرند. اطمینان حاصل کنید که فضای لازم برای نمایش تبلیغات به درستی در نظر گرفته شده است تا از جابجایی غیرمنتظره محتوا جلوگیری شود.
تعامل با رنگ بعدی (Interaction to Next Paint – INP)
معیار Interaction to Next Paint (INP) یک معیار جدید است که برای اندازهگیری سرعت واکنش صفحه نسبت به تعاملات کاربر طراحی شده است. این تعاملات میتوانند شامل کلیکها یا لمسهای مختلف روی بخشهای مختلف صفحه باشند. INP مشابه با معیار First Input Delay (FID) است، اما تفاوت اصلی آن این است که INP به بررسی سرعت پاسخگویی صفحه بعد از بارگذاری اولیه میپردازد.
برای بهبود INP، میتوانید اقداماتی مانند کاهش زمان اجرای جاوا اسکریپت، حذف اسکریپتهای غیرضروری و استفاده از شبکه تحویل محتوا (CDN) را در نظر بگیرید. همچنین، بهینهسازی اندازه بارگذاری و استفاده از کش مرورگر میتواند تأثیر زیادی بر بهبود این معیار داشته باشد و به ارتقای رتبه صفحه در نتایج جستجو کمک کند.
نحوه اندازهگیری Core Web Vitals
برای بررسی و اندازهگیری معیارهای Core Web Vitals ابزارهای مختلفی وجود دارد که برخی از بهترین آنها به شرح زیر هستند:
– ابزار Chrome UX Report (CrUX): این ابزار برای دریافت گزارشهای میدانی از تجربه کاربران کروم استفاده میشود و اطلاعات مفیدی درباره وضعیت تجربه کاربری سایت به سئوکاران ارائه میدهد.
– Google Lighthouse: این ابزار رایگان به سئوکاران کمک میکند تا عملکرد سایت را به دقت بررسی کنند و اطلاعات ارزشمندی درباره Core Web Vitals به دست آورند.
– Google PageSpeed Insights: این ابزار برای بررسی و دریافت گزارشهای دقیق از عملکرد سایت، از جمله تمام معیارهای Core Web Vitals، مفید است. شما میتوانید با استفاده از این ابزار وضعیت سایت خود یا رقبایتان را ارزیابی کنید.

سخن پایانی
در این مقاله، به طور جامع به معیارهای Core Web Vitals پرداخته شد. این معیارها، شامل سه عنصر کلیدی، به عنوان بخش مهمی از ارزیابی تجربه کاربری به شمار میآیند. گوگل با استفاده از فناوریهای پیشرفته قادر است تا اندازه تصاویر، ویدیوها و دیگر عناصر صفحه را تحلیل کند و همچنین تعامل صفحه با کاربران را ارزیابی کند.
توسعهدهندگان گوگل همواره در تلاشند تا تجربه کاربری را بهبود بخشند. بهبود تجربه کاربری موجب افزایش رضایت کاربران از موتور جستجوی گوگل میشود و در نتیجه، سایتها باید به بهینهسازی معیارهای Core Web Vitals توجه ویژهای داشته باشند. بهینهسازی این معیارها منجر به کاهش زمان بارگذاری صفحه، بهینهسازی عناصر داخلی و در نهایت بهبود رتبهبندی در نتایج جستجو خواهد شد.
برای کسب اطلاعات بیشتر در مورد بهینهسازی سئو سایت و استراتژیهای مختلف، پیشنهاد میکنیم سایر مطالب سایت پینک سئو را مطالعه کنید.